あなたはブログを書く人でしょうか?書いてはいなくても、よく読む人でしょうか?読むとしてもスマホで読む方が圧倒的ですよね。
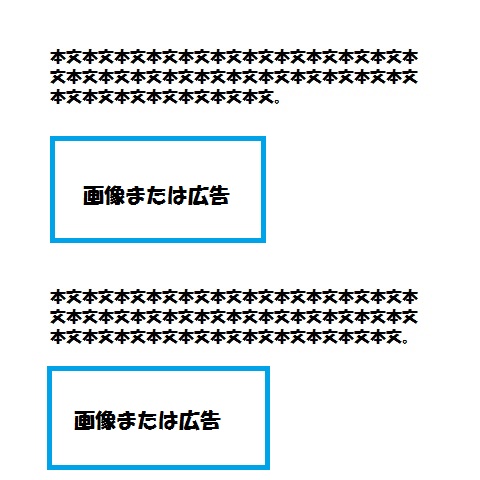
今回はパソコンで読むことがある方に向きの記事です。あなたはパソコンでブログを読む時、画像や広告が真ん中にあるほうが、左側にあるよりも好きですか?
私は最近、このブログを新しくしたこともあり、広告が「中央寄せ」がいいか、「左寄せ」がいいかということをちょっと考えてみる機会がありました。
ちなみに、結論から言いますと、私は「現在」、左寄せが好きです。中央寄せですと動悸がします。すごく落ち着かない気分になります。
しかし、数年前くらいまでは「センタリング」、つまり中央寄せが好きでした。
もちろん、画像の幅をページの100%に設定しているのであれば、左寄せであろうと、中央寄せであろうと、右寄せであろうと関係ないのですけれどね。
それで、これはあくまでも、私の感覚での意見なのですが、画像などの位置について思うことをまとめてみました。
改行は段落以外あまりしないならば画像や広告は「中央寄せ」もいいかも

私は、画像などを中央寄せにする場合、テキストは段落以外はあまり改行しないというスタイルが最も合う気がします。
この文章の書き方の場合、目は左端から右端まで動かす感じなので、文字を読んでいる間に、画像にも自然に目が行くと思いませんか?
だから、画像を特に意識してみようと思わなくても、画像は目に自然に入ってきます。
私も数年前まではこのタイプの画像や広告の貼り方が好きだったのです。
ところが、何が原因なのかわからないのですが、変化してしまいました。今は私は画像も広告も左寄せが好きなのです。
改行は段落以外あまりしないならば画像や広告は「左寄せ」でもいい

上記と同じく、改行は段落以外はあまりしない文章の書き方であれば、左寄せもありだと思います。ありだと思います。というより、私は左寄せが好きです。私のブログでは画像と広告は左寄せにしています。
このような文章の書き方の場合、はっきり言って、画僧や広告は右寄せもいけるのではないでしょうか?そういうページは多分見たことは無かったと思いますけれど。
改行が多く文字が左寄せの感じなのに画像や広告は中央寄せは落ち着かない感じ?

この、改行がとても多く、文字が左寄せみたくなっているのに、画像や広告が中央寄せになっているページはよく見かけます。ブログではこの形式が最も多いでしょうか?
個人的には、私はこのパターンは好みません。落ち着かないのです。動機がする感じです。文章は左に寄っていて、左側だけを目は追っている感じなのに、画像は真ん中にあると、何だか目の動きがすんなりいかないような気がして、違和感を感じてしまうのですよね。
文章も広告や画像も左寄せ

このパターンは読みやすいと思いませんか?あまり目を動かすことなく、文章を読むことができますし、画像も自然と視界の中に入ってきます。このパターン、私は好きです。ただ、私自身はしませんけれど。
webライターとしてブログ記事を書く仕事を引き受ける場合、私も一般的なブログでは多い、句読点度に改行するというスタイルで書くことが多いです。
ただし、多分、私だけではないと思いますが、あまりにも頻繁に改行をされているのは読みにくいと感じます。スクロールするのがだんだん面倒になります。
そして、面倒なので一気にスクロールしてしまい、どこまで読んだからわからなくなってしまって、結局、読むのをやめるということもあります。
スマホを使っている人はスクロールを面倒に思わないとどこかで誰かが言っていましたが、そんなことはないと思いますよ。「スクロール、すごい面倒です」と堂々と言っているアフィリエイターさん、見かけたことあります。(笑)
まとめ
画像や広告を入れる位置を真ん中にするか、左寄せにするかで、そのページの印象は結構変わります。どちらが読みやすいかあるいは好きかは、好みによるでしょう。また、今までどちらにより馴染んできたかにもよるでしょう。
私自身、昔は画像や広告は文句なりに中央寄せがいいと思っていたのですが、何がどうかわったのかわかりませんが、今は左寄せが見ていて心地よいです。安心できる感じがします。動機がしません。
ただし、多くの場合、スマホで見ると、記事の横幅100%になっていることが多いので、気がつかないことが多いでしょう。
これはスマホではなく、パソコンで見ないと感じないことなので、多くの方にとって感じたことのないこと、気がついたことがないことなのかもしれません。